
I definitively have been distracted, working on something else than PhotoSynth2CMVS, sorry about that ![]() . I have to say that I’m a Javascript lover and being able to do the same thing as my PhotoSynthDownloader and PhotoSynthViewer in Javascript was just irresistible!
. I have to say that I’m a Javascript lover and being able to do the same thing as my PhotoSynthDownloader and PhotoSynthViewer in Javascript was just irresistible!
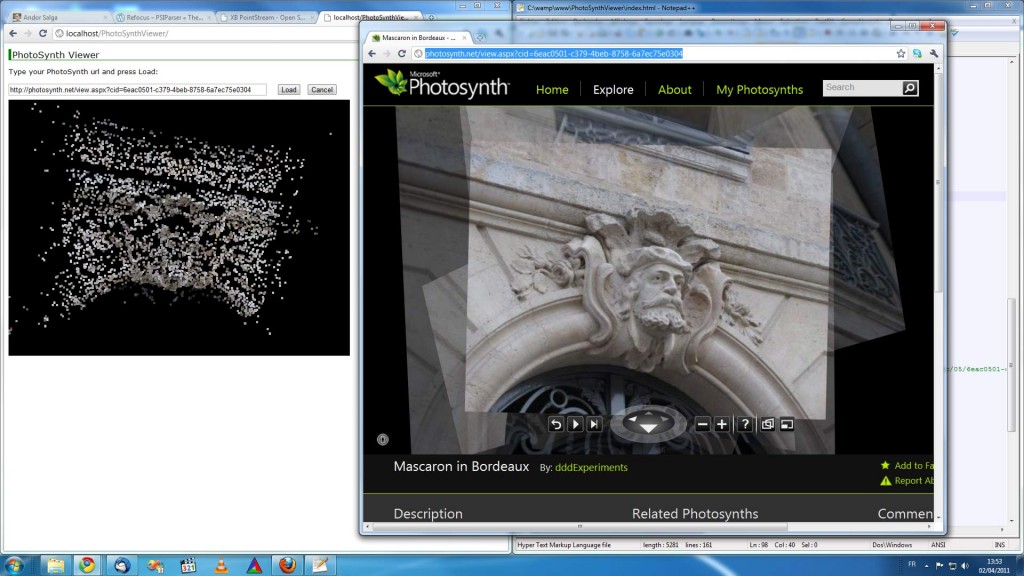
As you can see in the video above, my Google Chrome extension allow you to view the point cloud of a PhotoSynth if you don’t have Silverlight using WebGL. This extension was very easy to implement thanks to 2 open-source project:
- XB PointStream: WebGL point cloud viewer.
- jDataView: JS class that enable to “parse” binary buffer.
The source code of my extension should be available soon on my GitHub (with an html page working with Firefox 4 and Opera 11.5 using a PHP proxy to fix ajax cross-domain security issue).
Download
The Google Chrome extension is available for free on the Chrome Web Store.
Warning: I’ve released this extension without Microsoft approval so if they don’t accept it, I will remove it immediately.
Ideas
This is my first Google Chrome extension! It’s currently labeled 0.0.1 so don’t expect that much feature for now. But I’ve lot of idea of feature that I want to add to this viewer:
- Use Web Workers to parse file in a background thread.
- Display cameras positions and orientation as in my Ogre3D Viewer.
- Display Bing map on the ground if the Synth is geo-referenced.
- Display the collection of picture and if you click on one, animated the 3d camera to the corresponding viewpoint.
- …
Donate
This is not directly linked to this post but if you have used one of my project:
- SFMToolkit: SiftGPU + Bundler + CMVS + PMVS2
- PhotoSynthToolkit: PhotoSynth + PMVS2 + Ogre3D Viewer + 3DS Max/XSI exporter
- Ogre3D addon: cuda, opencl, canvas, GPUSurf, GPGPU, Kinect, ArToolKit, …
…and find it useful, your help will be appreciated ![]() . The PayPal donate button is on the sidebar on the right. Thanks!
. The PayPal donate button is on the sidebar on the right. Thanks!